بلاگر تي go to top يعني ويبسائيٽ کي ڏسندي ڏسندي آخر تائين پهچي وڃجي ته اتان وري جلدي واپس ورڻ لاءِ بٽڻ لڳائڻ جو آسان طريقو هيٺ ڏجي ٿو.
پنهنجي بلاگر تي لاگ ان ٿيو.لاگ ان ٿيڻ کان پوءِ ٽيمپليٽ تي ڪلڪ ڪريو. جنهن کان پوءِ ايڊيٽ ايڇ ٽي ايم ايل تي ڪلڪ ڪريو.
تنهن کان پوءِ هيڊ جو کلندڙ ٽيگ <head> ڳوليو ۽ ان جي هيٺيان هي ڪوڊ پيسٽ ڪريو.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
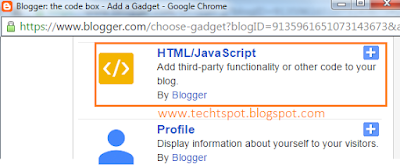
تنهن کان پوءِ لي آئوٽ ۾ وڃو ۽ ايڊ گيجٽ تي ڪلڪ ڪريو.

۽ هاڻي ايڇ ٽي ايم ايل کي سلڪيٽ ڪريو.

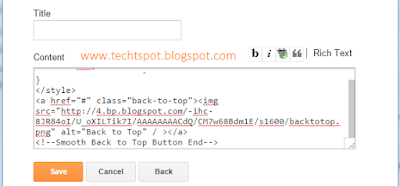
گيجٽ جي کلندڙ پيج ۾ هي ڪوڊ پيٽ ڪريو.
<!--Smooth Back to Top Button Start-->
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);} else {
jQuery('.back-to-top').fadeOut(duration);}});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;})});</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;}
.back-to-top:hover {
text-decoration: none;}</style>
<a href="#" class="back-to-top"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8piaLQkebm-d8p9Sqpm1PqQjZaeJwiZjSfuFmvZbSRZ75jdICkhxffwFOeuV72XQ3vqN8uBXb7Yy9RZGzJ7ti-dNmffoG9UqlWgbpH1EygZkNDUyLJGmqa3BTumlJPq3-Gc-iurC-DHLW/s1600/back+to+top+.png" alt="Back to Top" / ></a>
<!--Smooth Back to Top Button End-->
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);} else {
jQuery('.back-to-top').fadeOut(duration);}});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;})});</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;}
.back-to-top:hover {
text-decoration: none;}</style>
<a href="#" class="back-to-top"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8piaLQkebm-d8p9Sqpm1PqQjZaeJwiZjSfuFmvZbSRZ75jdICkhxffwFOeuV72XQ3vqN8uBXb7Yy9RZGzJ7ti-dNmffoG9UqlWgbpH1EygZkNDUyLJGmqa3BTumlJPq3-Gc-iurC-DHLW/s1600/back+to+top+.png" alt="Back to Top" / ></a>
<!--Smooth Back to Top Button End-->
هاڻي توهان جي بلاگ تي go to top جو گيجٽ تيار آهي.

وري ملبو ڪنهن نئي موضوع سان گڏ. سنڌ سلامت ساٿ سلامت.












0 comments:
تبصرو لکو
.
اوهان جي هر تبصري جو جواب انشاءالله جلد از جلد ڏنو ويندو